

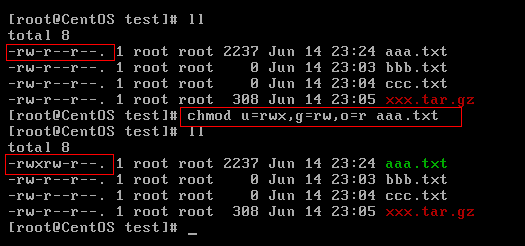
上述示例还可以使用数字表示:
chmod%20764%20aaa.txt
实际开发中,Linux服务器都在其他的地方,我们要通过远程的方式去连接Linux并操作它,Linux远程的操作工具有很多,企业中常用的有Puttty、secureCRT、SSH%20Secure等。课程中我们使用SSH%20Secure工具进行远程连接,该工具是免费的图形化界面及命令行窗口集一身的远程工具。安装包如下:
安装后,会出现两个图标:
点击图形化界面图标:
进入界面:
关于远程工具乱码的解决:
当使用response.getwriter()来向客户端发送字符数据时,如果在之前没有设置编码,那么默认使用iso,因为iso不支持中文,一定乱码。就这样把上面的代码加在中就能做模板页面了,不过会有断码现象,乱码就两个原因造成的linux常用命令,一个代码的编码,一个就是文件的编码了,每个文件的两种编码格式都要统一linux常用命令,代码编码是我们可以自己指定的,一般不是gb2312就是utf-8,最好是utf-8,因为文件的编码一般都是utf-8,统一代码的编码可以在之前指定。比如说如果默认编码是“简%20体中文euc”,如果我们不指定编码发邮件的话mail除了把gb2312编码的内容放到邮件里面以外,还会在源代码后面自动加上utf-8的编码,这才是引起电子邮件乱码的原因。</p>
<p>在linux的/etc/sysconfig目录下有一个i18n的文件代表linux的系统编码</p>
<p><img%20src='http://img.bimg.126.net/photo/yqr-Zi3G6nZL3GpedCAj4Q==/5073304980232910767.jpg' alt='linux常用命令_linux压缩命令zip命令_常用linux命令大全'/></p>
<p><img src='https://img-blog.csdn.net/20180529144153614'%20alt=''/></p>
<p>将其从UTF-8修改成GBK重现连接linux即可:</p>
<p><img%20src='https://img-blog.csdn.net/20180529144227796'%20alt=''/></p>
<p><img%20src='https://img-blog.csdn.net/20180529144249320'%20alt=''/></p>
<p>注意:rpm与软件相关命令%20相当于window下的软件助手%20管理软件</p>
<p>步骤:</p>
<p>1)查看当前Linux系统是否已经安装java</p>
<p>输入%20rpm%20-qa%20|%20grep%20java</p>
<p><img%20src='https://img-blog.csdn.net/20180529144330467'%20alt=''/></p>
<p>2)卸载两个openJDK</p>
<p>输入rpm%20-e%20--nodeps%20要卸载的软件</p>
<p><img%20src='https://img-blog.csdn.net/20180529144426149'%20alt=''/></p>
<p>3)上传jdk到linux</p>
<p>4)安装jdk运行需要的插件um%20install%20glibc.i686(选做)</p>
<p>5)解压jdk到/usr/local下%20tar%20–xvf%20jdk-7u71-linux-i586.tar.gz%20–C%20/usr/local</p>
<p>6)配置jdk环境变量,打开/etc/profile配置文件将下面配置拷贝进去</p>
<p>#set%20java%20environment</p>
<p><img%20src='http://static.oschina.net/uploads/code/201211/20175014_cRZ8.png' alt='linux压缩命令zip命令_常用linux命令大全_linux常用命令'/></p>
<p>JAVA_HOME=/usr/local/jdk1.7.0_71</p>
<p>CLASSPATH=.:$JAVA_HOME/lib.tools.jar</p>
<p>PATH=$JAVA_HOME/bin:$PATH</p>
<p>export JAVA_HOME CLASSPATH PATH</p>
<p>7)重新加载/etc/profile配置文件 source /etc/profile</p>
<p>步骤:</p>
<p>1)查看CentOS自带的mysql</p>
<p>输入rpm -qa | grep mysql</p>
<p><img src='https://img-blog.csdn.net/20180529144727138'%20alt=''/></p>
<p>2)将自带的mysql卸载</p>
<p><img%20src='https://img-blog.csdn.net/20180529144741176'%20alt=''/></p>
<p>3)上传Mysql到linux</p>
<p>4)安装mysql的依赖(选做)</p>
<p%20data-info="NLP%20Replace">[root@rac1%20~]#%20yum%20-y%20install%20libxau-1.0.6-4.el6.i686。[root@rac1%20~]#%20yum%20-y%20install%20libx11-1.6.4-3.el6.i686。yum%20-y%20%20install%20perl-time-hires%20libaio*%20openssl*。</p>
<p>yum%20update%20libstdc++-4.4.7-4.el6.x86_64</p>
<p>5)解压Mysql到/usr/local/下的mysql目录(mysql目录需要手动创建)内</p>
<p>cd%20/usr/local</p>
<p><img%20src='http://images2018.cnblogs.com/blog/1410942/201806/1410942-20180604091918843-1894198994.jpg' alt='常用linux命令大全_linux压缩命令zip命令_linux常用命令'/></p>
<div class="pre"><i class="fa step-backward"> </i>上一个教程:<a href='http://www.wangluopx.cn/linux/linuxchangyongmingling/7127.html'>linux centos 常用命令大全</a></div>
<div class="next"><i class="fa step-forward"> </i>下一个教程:<a href='http://www.wangluopx.cn/linux/linuxchangyongmingling/7129.html'>Linux常用文本操作命令整理</a></div>
</div>
</div>
<div class="list-main-right fr">
<div class="list-city-title"><i class="fa fa-star"> </i>最新教程</div>
<div class="list-city-content">
<ul>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/8507.html" target="_blank">telnet命令 – 远端登入</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/8506.html" target="_blank">linux常用命令 | lovely&lucy | 博客园</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/8505.html" target="_blank">【转】Linux命令详解之–cd命令</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/8504.html" target="_blank">Linux 命令行使用技巧集锦</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/8503.html" target="_blank">fengchen51的博客</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/8502.html" target="_blank">Linux命令|Joe科技|51CTO博客</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/8501.html" target="_blank">linux+fg|linux fg命令|linux fg | 云+社区 | 腾讯</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/8500.html" target="_blank">海量优质开发设计资源分享平台</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/8499.html" target="_blank">linux下ps命令</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/8498.html" target="_blank">linux命令手册(完整版).pdf</a></li>
</ul>
</div>
<div class="list-city-title"><i class="fa fa-star"> </i>热门教程</div>
<div class="list-city-content">
<ul>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/2018-05-09/598.html" target="_blank">100条Linux常用命令,你还不来看看吗?</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/1268.html" target="_blank">我的10个Linux和UNIX命令行错误</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/1380.html" target="_blank">Linux命令之文件管理命令</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/1542.html" target="_blank">Linux怎么启动oracle?</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/1699.html" target="_blank">Linux常用命令之mv命令</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/1999.html" target="_blank">对于Linux系统新手,这些命令超有用!</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/3214.html" target="_blank">linux常用命令 常见命令的名称是怎么来的?</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/3213.html" target="_blank">linux常用命令 100个Linux常用的命令</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/8507.html" target="_blank">telnet命令 – 远端登入</a></li>
<li><a href="http://www.wangluopx.cn/linux/linuxchangyongmingling/8506.html" target="_blank">linux常用命令 | lovely&lucy | 博客园</a></li>
</ul>
</div>
<div class="list-city-title"><i class="fa fa-vcard-o"> </i>快速登记</div>
<div class="list-message">
<form action="#" method="post">
<p class=""><input type="text" class="text" placeholder="请输入您的称呼" /></p>
<p><input type="text" class="text" placeholder="请输入您的联系方式" /></p>
<p><textarea class="content" placeholder="请输入其他信息"></textarea></p>
<p><input type="submit" class="sbt" value="快速登记" /></p>
</form>
</div>
</div>
<div class="cl"></div>
</div>
</div>
<div class="footer">
©2000 - 2018 成都市青羊区银河教育中心 超级网工版权所有,泛<a href="http://www.wangluopx.cn/">网络工程师培训</a>平台 <script language="javascript" type="text/javascript" src="http://js.users.51.la/2385764.js"></script> <a href="/index2017.html">返回旧版</a><br />
ICP备案证书号:<a href="http://www.beian.miit.gov.cn" target="_blank" rel="nofollow">蜀ICP备09024881号-12</a> 咨询电话:028-86512512 028-86610558
</div>
<script type="text/javascript" src="http://www.wangluopx.cn/images2016/js/8.js"></script>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?e9954193216d21b249ff78118911e29e";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<style>
.mask2 {
position: fixed;
top: 0;
left:100%;
width: 100%;
height: 128px;
background: url("/style/images/4772e66619c0f19b5b4d21b132b4a717.jpg") no-repeat scroll center;
z-index: 1001;
}
.closeee{
background: url("/style/images/closesanjiao.png") no-repeat center center;
}
.mask2 .gotoCenter {
display: block;
width: 1000px;
height: 140px;
margin: 0 auto;
}
.mask2 .closeee {
position: absolute;
top: 0;
left: 20px;
margin-left: 0px;
width: 40px;
height: 100%;
cursor: pointer;
}
.clickarea{
position: absolute;
top: 0;
left: 200px;
margin-left: 0px;
width: 100%;
height: 100%;
cursor: pointer;
}
.thumbnail {
position: fixed;
right: 0px;
top: 0px;
width: 184px;
height: 124px;
cursor: pointer;
/*display: none;*/
}
@-webkit-keyframes rotate {
from {-webkit-transform:rotate(0deg);}
to {-webkit-transform:rotate(360deg);}
}
</style>
<!-- 活动角标 -->
<div class="mask2">
<span class="closeee"></span>
<a href="http://cjwg.edufly.cn" target="_blank"><span class="clickarea"></span></a>
<div class="thumbnail">
<img src="/style/images/d94901eca2cdb9e32862849ccf8fe31f.png">
</div>
</div>
<script>
setTimeout(function(){
$('.thumbnail').trigger('click')
},1000)
// 底部广告栏的收起与展开
$('.thumbnail').on("click", function () {
$(this).animate({"right": -146},400,function () {
$(this).hide();
$('.mask2').animate({"left": 0}, 600);
});
});
$('.closeee').on("click", function () {
//var thumbWidth = $('.thumbnail').width();
$('.mask2').animate({
"left": "100%"
}, 600, function() {
$('.thumbnail').show().animate({"right": 0},400);
});
});
</script>
<script type="text/javascript">
$(function(){
var baseMenuHeaderData = [
{content:'四川',url : '#'},
{content:'重庆',url : '#'},
{content:'云南',url : '#'},
{content:'北京',url : '#'},
{content:'广东',url : '#'},
{content:'广西',url : '#'},
{content:'贵州',url : '#'}
];
$('#demoBaseMenu').click(function(){
$(this).selectMenu({
title : '请选择 ',
regular : true,
data : baseMenuHeaderData
});
});
SyntaxHighlighter.all();
});
</script>
</body>
</html>